Today we’ll create Gmail Contextual gadget with the help of GWT.
According to Google definition, Contextual gadget is “a gadget that is triggered by clues in Gmail, such as the contents of Subject lines and email messages. For example, Gmail already provides a YouTube contextual gadget. If the body of an email contains a link to a YouTube video, a clickable thumbnail view of the video appears at the bottom of the email.”
Gmail Contextual gadgets can work only with Google Apps for domain, you can’t set it up with your *@gmail.com account, because gadgets are available via Google Apps Marketplace only.
There are very good specs from Google about creating gadgets with pure JavaScript http://code.google.com/intl/en/apis/gmail/gadgets/contextual. I recommend to look through it, to understand, what we are doing.
GWT version has some differences with native JavaScript, we will take look at this.
Manifest
{code type=xml}
{/code}
I take only Body Extractor, you can add any other.
Now, we need to define extractors for GWT application, create Extractors.xml in the same folder, where placed your main class with following lines:{code type=xml}
google.com:EmailBodyExtractor
{/code}
To add multiply extractors use:{code type=xml}…
google.com:SenderEmailExtractor,google.com:RecipientEmailExtractor,google.com:EmailBodyExtractor
…
{/code}
GWT application code
{code type=php}
package com.mozgoweb.demo.client;
import com.google.gwt.core.client.JavaScriptObject;
import com.google.gwt.core.client.JsArray;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.gadgets.client.Gadget;
import com.google.gwt.gadgets.client.Gadget.AllowHtmlQuirksMode;
import com.google.gwt.gadgets.client.Gadget.InjectModulePrefs;
import com.google.gwt.gadgets.client.Gadget.ModulePrefs;
import com.google.gwt.gadgets.client.Gadget.UseLongManifestName;
import com.google.gwt.gadgets.client.GadgetFeature;
import com.google.gwt.gadgets.client.UserPreferences;
import com.google.gwt.json.client.JSONObject;
import com.google.gwt.user.client.ui.HTML;
/**
* Main entry point.
*
* @author Denis Lunev
*
* Twitter functionality based on “Cross-Site Scripting with GWT and Twitter”
* http://jectbd.com/?p=406 by Alex Moffat
*
*/
@ModulePrefs(title = “DemoGadget”, author = “Denis Lunev”, author_email = “den@mozogweb.com”)
@UseLongManifestName(false)
@AllowHtmlQuirksMode(false)
@GadgetFeature.FeatureName(value = “google.contentmatch”)
@InjectModulePrefs(files = {“Extractors.xml”})
public class CtxGadgetEntryPoint extends Gadget
public CtxGadgetEntryPoint() {}
/*
For gadget use init() instead of onModuleLoad
*/
@Override
protected void init(UserPreferences preferences) {
final JsArray
if (matches != null) {
final int numMatches = matches.length();
result = new JSONObject[numMatches];
for (int i = 0; i < numMatches; i++) {
//Do something with email body
matches.get(i);
}
}
}
/*
Native JS method to invoke extractors
*/
native JsArray
return google.contentmatch.getContentMatches();
}-*/;
}
{/code}
Then build the project and open xml file with main class, in my case it’s build/web/com.mozgoweb.demo.gadget/CtxGadgetEntryPoint.gadget.xml
Make sure, that your extractors are presented and add view=”card” to Content tag:
{code type=xml}
…
{/code}
Card view is required for Contextual gadgets.
Now you need to upload builded gadgets (all files from folder, where located CtxGadgetEntryPoint.gadget.xml) to FTP or any other web storage, which we specified in Manifest.
Apps Marketplace
Login to Marketplace:
“My Vendor Profile” -> “Create a new listing”;
Check “My product may be directly installed into Google Apps domains”;
Fill “Application Manifest” with content from our Manifest.xml.
So, you’ve created application, now we need to connect it to domain.
Hit “Add it now” button and write your domain, then login with your domain admin credentials and activate application.
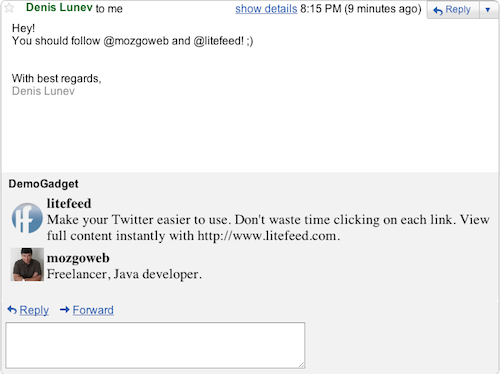
Thats all! Open any email and see how it works. Remember, that gadgets have very solid cache and it can take some time for your changes to be accepted, even with ?nogadgetcache=1 parameter.
My sample application searches words, starting with “@” in email body and shows twitter info for these users.

I used Twitter + GWT example by Alex Moffat for this Demo Gadget.
You can find source code here.
Enjoy!
0 Responses
Stay in touch with the conversation, subscribe to the RSS feed for comments on this post.